網站模板圖文介紹:寵物陪伴師/狗爸比
- Winnie Chu
- 2022年3月9日
- 讀畢需時 23 分鐘
已更新:2022年3月10日
這裡是寵物陪伴師/狗爸比網站的「品牌經營分析」及「網站設計重點」的完整經營設計手冊!
經營手冊目錄
一、前言
二、經營思考重點
三、主視覺&主色調設計
四、網站整體架構
五、首頁
1. 主視覺圖區
2. 關於我區
3. 產品服務區
4. 部落格文章區
5. 聯絡我區
6. 新增區塊或網頁
六、關於我頁
七、服務項目頁
八、部落格頁
九、聯絡我頁
十、手機版設計
十一、線上訊息功能
十二、SEO檢查清單認證
十三、升級網站
網站模版簡介
1. 適合對象:提供預約/無形服務者、諮詢顧問、部落客等個人品牌經營者
2. 案例產業:寵物相關服務、寵物保姆、飼養寵物諮商等
3. 網站功能:1) 產品/服務列表、2) 個人品牌介紹、3) 服務銷售、4) 部落格/作品集、5) 聯絡/訂閱區
4. 網頁選單:首頁、關於我頁、服務介紹頁、部落格頁、聯絡我頁,共計5頁選單
網站案例分析
一、前言
現在有愈來愈多的人養寵物了,就連我們媽媽以前都不太喜歡摸到動物,現在竟然抱在身上玩得很開心 (XD),我們也超喜歡狗狗和貓貓的,但目前還不敢為另外一個生命負起責任,所以還沒有養過寵物。
我們在網路上和YouTube影片看到許多人分享自己和寵物的故事,覺得非常有趣,也發現到養寵物真的是一門大學問,有好多好多的專業細節和注意事項,,包含飲食、清潔、運動管理、醫療等等,感覺完全不養一個人類小孩!
我們覺得未來如果我們要養寵物的話,一定會需要諮詢一下擁有多年寵物經驗的過來人!

我們很推薦喜歡寵物的朋友,可以將自己的所學、所經、所歷整理和分享出來,一定會有助於其他想要養寵物的人、還有寵物本身!
你的寵物經驗中,肯定有遇過開心、難過或困難的時刻,你肯定試過很多不同的方法,有些方法比較辛苦、有些方法效率好,甚至執行上還要注意一些細節,如果你可以事先將這些方法整理出來給大家,真的是好到其他想養寵物的人了!不論有多少人可以被幫助到,被你幫助到的人會再幫助其他人,而這個世界將因為你的行動而變得更加美好!
因為受惠於這個世界、感恩周遭的人事物、感恩陪在自己身邊的寵物們,所以希望分享自己的所學、所經、所歷給更多需要的人,我們可以試著以這樣的心來經營自己的個人品牌事業!
二、經營思考重點
與其他解決生活困擾的專家相同,不論是整理師、心靈占卜師、寵物陪伴師、瑜珈老師等等,寵物陪伴師要賣的產品也是「個人的服務」,必須解決客戶「寵物照護方面的困擾與問題」,因此,如何讓一個潛在客戶可以「信任」你的服務可以解決他的問題,並實際向你預約服務,就是架設網站與經營品牌的思考重點!
當然,除了寵物陪伴師之外,只要你的產品是「無形的服務、諮詢類服務」,為了解決特定的客戶問題而提供的專業服務都能這樣思考品牌的經營方向,例如,健康生活教練、飲食生活教練、軟裝師、心理諮商師、塔羅諮詢師、理財規劃師等等行業。

寵物陪伴師雖然有一個「師」字,但它就只是一個「名詞」而已,我們不需要想得很複雜, 不一定需要擁有什麼專業背景或證照才能做這件事、才能進行分享,很多人有興趣但都會卡在這裡!
我們以前在當整理師的時候,整理師也有一個「師」字,但是我們就只是分享自己整理的方法和心得,然後也在網站上設計我們的到府整理服務,結果就有人預約,我們就能實現教導別人整理家裡的願望了!
一個喜歡旅遊的人也不需要任何條件,你也可以叫自己為旅行設計師,分享自助旅遊的方法和心得,可以提供行程規劃建議,甚至自己帶團,只要有人願意買單,有什麼不可行的呢?願意買單的人就是相信跟著你玩會很有趣啊!
所以不需要設限,任何工作或機會都可以自己創造!我們因為不想做不喜歡的工作,就自己想辦法創作,能夠做自己想做的事情,又同時能夠幫助到他人,還有什麼比這件事更爽的事嗎?
如何讓客戶產生信任感?
1. 一定要定期撰寫「部落格文章」、文字必須特別親切!
要能說服客戶你具備一定的專業、引起興趣來預約服務,我們需要透過圖文來說明,而且文章的內容一定要能夠讓「讀者有所收穫」,例如,你可以分享自己第一次養狗狗時遇到了什麼問題、你是怎麼解決的、養狗需要哪些物品輔助、狗狗們會有那些不同的需求、如何安撫狗狗的情緒、遛狗有什麼訣竅、狗狗洗澡要注意什麼、狗飼料要怎麼選、年幼的狗狗和年老的狗狗要如何陪伴等等,最好條理分明地提供「步驟」、「作法」等具體方法,讓讀者能夠跟著學習!
一旦讀者能夠透過文章中所教導的內容,實際改善自己的養狗困擾,他就會對你產生信賴感,未來如果遇到更大的問題、有了專業服務的需求,他就會來找你預約了!或者,覺得你說得很有道理、分享的內容很豐富、很有愛,但自己學習或生活遇到困難,就會馬上跟你預約服務了!

甚至,在字裡行間當中,你還要展示親切又專業的口吻,由於一開始幾乎是透過「對談諮詢」來提供服務,因此如何說服客戶自己能夠講得好、聽起來舒服,讓客戶相信你會好好對待他的狗,進而獲得高評價,「文字使用」非常地重要!
再者,由於諮詢者或顧問並無實體的成果可以發表,不像攝影師、插畫師、整理師可以有作品集,因此撰寫文章就顯得更為重要了!

新手個人品牌最大的問題就是,自己知道自己很厲害,但卻忘記「別人是不知道的」,往往把預約服務表單做出來、開了價格之後,就以為自己會接到案子了;或者,文章只是分享自己的日常記錄,例如,今天又幫狗狗清了XX的量的便便、今天來幫狗狗洗澡和剪毛吧、今天和隔壁的狗狗相處得很融洽耶等等 ,這樣會比較難以吸引讀者持續追蹤下去!
讀者想看的是與自己有關的事物、可以解決自己問題的資訊,而不是他人的日常生活,是我們自己的話也是這樣吧!為了能夠感恩周遭的人事物、感恩陪在自己身邊的寵物們、貢獻自己的一己之力,我們可以試著去組織和整理內容之後再進行分享,這也是對這個世界的一份體貼。
因此,我們必須撰寫部落格文章,並且定期分享,持續與潛在客戶溝通,客戶才不會忘記你是專業的!(如何經營部落格可以參考這篇文章 (必看!):個人品牌的靈魂在於「你的理念、你的想法」,透過文章內容找到認同你的目標客群!)
另外,案例或作品集也可以展現專業度提升信任感,但如果你是新手,還沒有經典的案例可以分享,定期撰寫部落格文章絕對是最重要的事情!通常我們看到的專業網站都會有部落格文章,而且不少,會被分享的內容也往往都是有價值、可學習的文章,對吧!
當然「影片」也是非常棒的內容素材,但對新手來說,製作影片的門檻比較高,如果能夠先從寫文章開始,就能會未來撰寫影片腳本打下基礎!
2. 一定要放上你的「專業大頭照」!
我們不一定要穿著套裝拍攝正式的專業形象照,但們需要提供一個讓讀者留下親切印象的大頭照、讓客戶覺得將狗狗交給你可以很放心的照片,其實只要是一張自己看著狗狗充滿愛的眼神和微笑的照片就可以了 (XD),你的照片就會吸引相對應的客群,一旦目標客群聚焦了,你所提供的服務類型、部落格文章的內容類型都能夠更加地聚焦!
再者,如果我們要和一個陌生人見面諮詢,或是要將自己的愛犬交給一個人,可能是在客戶家或是在對方的工作室等等,基本上我們會希望先知道來的人長什麼樣子,是不是感覺很和善、親切,我們才會比較願意跟他見面吧!
3. 要有自己的獨特風格
不同於公司形象,經營個人品牌、個人服務,一定要有自己的獨特風格,客戶會選擇你的產品或服務,就是因為「欣賞你、喜歡你、信任你」,因為我們無法讓所有人都喜歡自己,我們需要去找到一群欣賞我們獨特風格的客群,而且也只有這個客群能夠為你帶來真正的收入。
新手一開始是很難去找到自己專屬的目標客群的,但我們能夠透過文章、大頭照、網站的風格設計來吸引相對的客群,逐漸摸索出客群的樣貌,通常這個樣貌就是「你自己」!
你必須在你的文章中展現自己的價值觀、一套觀點,例如,你特別重視狗狗的情緒照護,因此可以多分享相關的文章、讓狗狗開心的遛狗方法、狗狗憂鬱的時候該怎麼處理、狗狗的行為與情緒如何解釋等等,或是你對於中老年的狗狗照護特別有心得,也能專精於此,這樣就能做出差異化,而且吸引更精準的客群!不同的觀點就會吸引到不同的客群!
你很愛你的寵物,找到在他陪伴你的這段時間中對你而言最重要的事、關鍵、心得,它就是你品牌的經營核心!
不要什麼都講,變成一個百科全書,變成搜尋引擎,而是要「成為自己」,這樣你才會有屬於自己真正的客群與讀者!所以你要持續地探索自己、整理自己,再將自己分享出來!
三、主視覺&主色調設計
網站營造出來的感覺或氛圍,會立即決定怎麼樣的目標客群會被吸引,因此我們很建議大家可以先從「想要給客戶什麼樣的感覺」先進行思考!
那這個「想要給客戶什麼樣的感覺」必須從「自己」身上找,以這個寵物陪伴師的案例來說,他是一名陽光、有活力、開朗、愛寵物、溫暖的男生,因此在色系選擇上,以溫馨的淺卡其色為主色調,搭配溫暖有活力的橘色為輔色調,圖片也選擇比較溫暖、溫馨的感覺,另外搭配俏皮可愛的狗狗插圖,讓整體氛圍呈現溫馨可愛又爽朗的感覺!
新手在設計網站的時候,常出現的問題就是網站風格和圖片風格不一致,明明喜歡米色,但是卻找了紅色的花朵圖片、藍色的家具圖片等等,當風格不一致的時候會造成讀者是覺得不舒服,他可能就會馬上離開網站了,更不可能有機會去查看我們的服務內容或文章了!
購買網站模版後,如何進行網站微調?
調整「主色調」
當你決定主色調之後,或是挑選了喜歡的網站模版了,想要進一步調整主色調,你可以到Wix的編輯器,點擊左方工具列的「主題管理員」(如下圖)。
你可以在「編輯您的主題顏色」區域調整網站的主色調(如下圖),「顏色1」通常Wix都會預設為黑灰白色調,黑灰白是每個網站的基本色,因此顏色1可以不更動,「顏色2」就是我們的「主色調」,這個網站案例的主色調是卡其色(顏色2),搭配橘色為副色調(顏色3)。
請記得一旦主色調做了更動,網站上的圖片有可能必須重新調整、更換,主色調和圖片必須風格一致,才不會讓讀者視覺上感到不舒服喔!
改顏色時點擊前方水滴的圖示,你可以在跳出的小視窗中打上你要的色號(如下圖),網站上的色號必須要固定,即使同是綠色,青綠、亮綠、藍綠風格完全都不同,因此必須注意!
當你在網路上找到一個喜歡的顏色,要怎麼知道它的色號呢?
建議可以下載Google擴充功能ColorZilla,下載完成之後,它會被新增到網頁的右上方(如下圖),當你看到某個網頁中的某個顏色很喜歡,你只要點擊ColorZilla,然後把滑鼠移到想要的顏色上,再點擊一下,色號就會被複製起來了!

根據你的滑鼠移到不同的區塊,上方的黑色工具列會變換對應的顏色及其色號(如下圖),選到想要的區域後,再點擊一下,色號就會被複製起來了,然後你再到主題管理員,將顏色2的色號改掉就可以了!
Wix會將整個網站的主色調一次調整好,但建議大家還是要到網站的每一頁去檢查一下,看看是否每個區塊的對應顏色都是你所想要的,你也可以針對幾個特定的區塊做做單獨顏色的調整,每個區塊或元素都可以點擊「設計 (Design)」(毛筆的圖示)進行顏色的調整。
四、網站整體架構
一個個人品牌的網站需要基本的五大頁面,分別是「首頁、關於我、商品/服務頁、內容頁以及聯絡頁」,缺一不可。
在這個寵物陪伴師阿迪的網站模版案例中,我們設計的選單分別是「首頁、陪伴狗狗、關於阿迪、狗狗部落格、聯絡洽詢」,恰好對應的內容除了基本五頁的「首頁、關於我、服務頁、文章頁、聯絡頁」,這也是我們認為新手品牌可以掌握的5個頁面。
新手經營者可以先從基本五大頁面開始,隨著你的品牌經營地愈來愈成熟,可以在新增更多的網頁,例如影片頁、廣播頁(Podcast)、檔案頁、更多的服務產品頁。
之所以是這5頁是有理由的,首頁是為了吸引讀者進一步探究你的品牌,關於頁是為了讓讀者搞清楚你究竟是怎麼樣的人,產品服務頁是為了讓你可以發揮你的才能、貢獻這個世界,同時讓你有收入可以享受生活,部落格則是在你有能力貢獻你的產品或服務之前持續和讀者溝通理念、明白你的實力的管道,當然也是抒發自己的管道!最後,聯絡頁則是讓讀者或潛在用戶在遇到問題時能夠聯絡到你,也是有機會實際一對一解決問題、提供服務的機會!
在設計選單名稱的時候,可以重新命名為較為吸引人的文字,例如「關於我」可以改為「關於阿迪」或「認識教練」等等,將選單調整為有個人品牌風格的意象、「服務項目」改為「陪伴狗狗」或「寵物服務」等等、「部落格」改為「狗狗知識」、「貓奴必學」等等,展現個人品牌風格、同時又能吸引用戶點擊選單!
當然,也要避免太多重複的文字,例如,關於狗狗教練、狗狗諮詢、狗狗文章、狗狗電台等,都是使用一樣的字(財務)的話反而又感覺太過了,因此需要檢視評估看看!
購買網站模版後,如何進行網站微調?
記得在頁首的部分要先調整「品牌名稱」和「選單文字」(如下圖),你要先思考自己的文字內容,然後再進入Wix編輯器進行編輯。
記得把正中間的「ANDIE 寵物陪伴師 狗爸比阿迪」改成自己的名稱,例如改為「Winnie 極簡生活家 整理師維尼」諮詢,品牌名稱盡量設計地好記又簡單,又能馬上識別你是在幹嘛的。
在Wix的編輯器中,「點擊文字兩下」就能修改了,就跟Word打字一樣簡單。
(1) 把「ANDIE」改掉
(2) 把「寵物陪伴師 狗爸比阿迪」改掉
另外,主視覺區也搭配了一個「行動呼籲」按鈕,我們可以引導連結至最想給讀者優先看到的內容,例如希望讀者瞭解服務有哪些,所以連到「預約狗狗陪伴」的服務項目頁面。
(3) 你可以點擊按鈕的「變更文字」來調整按鈕上的文字以及對應的連結。
(4) 把「LINE@: dogger」改掉,點擊2下編輯文字即可。如果沒有LINE@,也可以放上Instagram或Facebook等其他帳號,它會是出一直在網頁的右上方的,方便讀者隨時可以聯絡。

另外,文字可以設定外部連結,方便讀者點擊直接引導到特定網址。
(5) 將右上方的社群連結改成自己的連結,點擊一下社群圖示區,會出現一列工具列,再點擊「設定社群連結」,選擇對應社群圖示,點擊右方連結後會跳出一個視窗,「設定」,選擇「網址」,再輸入你的社群連結,例如 https://www.facebook.com/wixplayer。
如果你需要新增社群圖示,可以點擊上方橘色按鈕「+ 新增圖示」來新增社群。
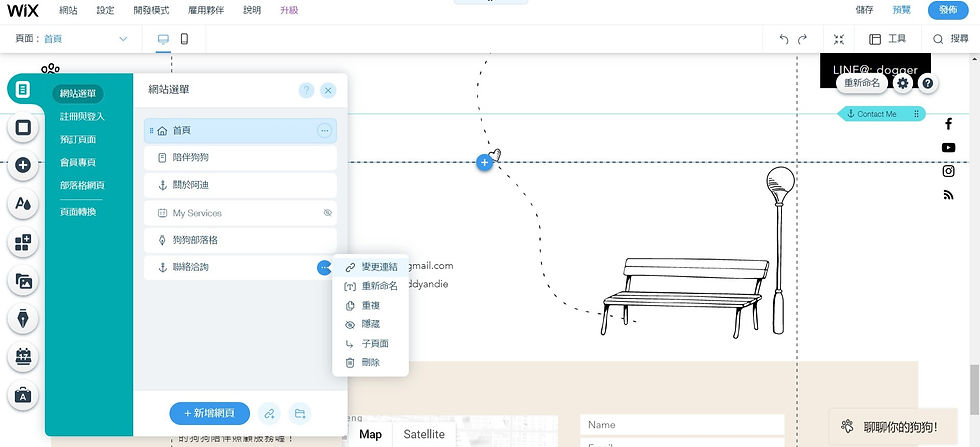
(6) 調整選單名稱:選單的文字要到左方工具列的「網站選單」,點擊每個網頁的「重新命名」,就能修改選單文字囉!你也可以在這裡切換每一頁網頁!
購買B&W的網站模版好處就是,可輕鬆又快速改成自己的網站!
五、首頁
首頁的目的是「引起讀者的目光」,進而帶領讀者到其他的選單頁面做更進一步的瞭解,有更多的瞭解才有更高成交的機會!
1. 主視覺圖區
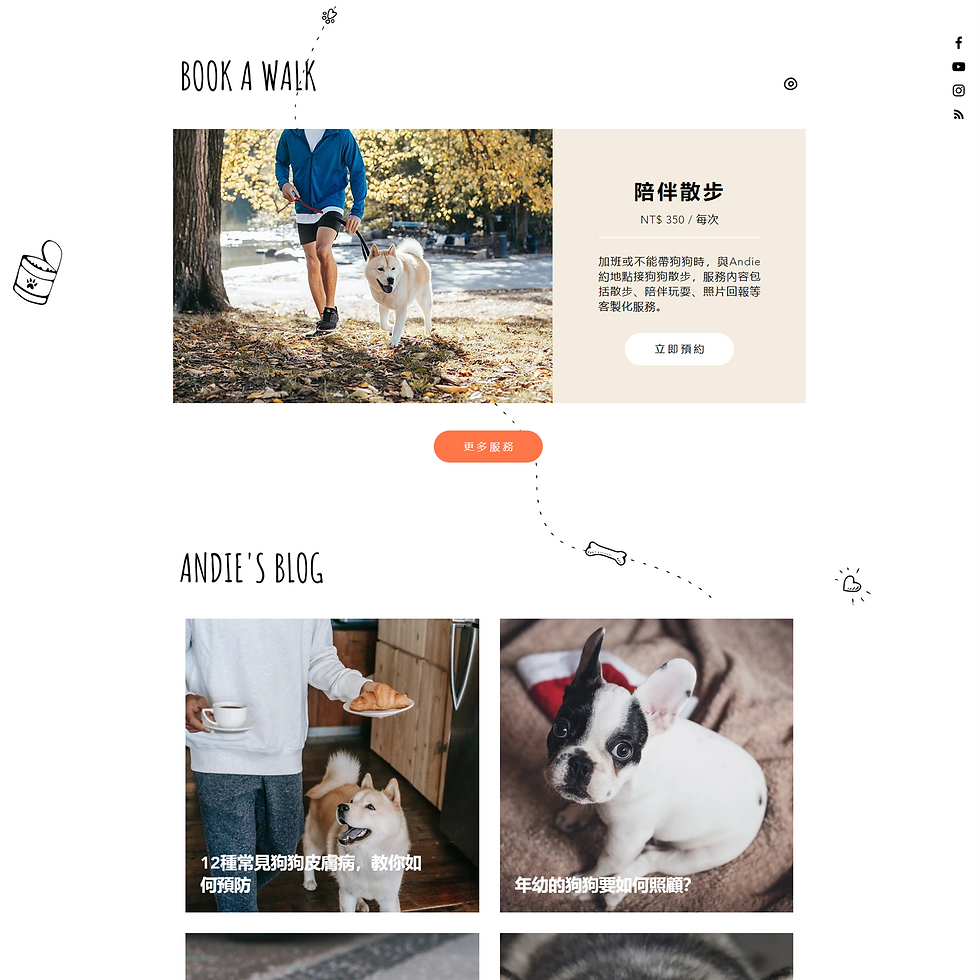
首頁的最上方就是「主視覺圖區」,專業又有質感的主視覺圖會帶動讀者願意往下滑動網頁,除了上方的頁首「清楚的品牌名稱」和「吸引人的選單」之外,必須搭配一張吸睛且符合品牌風格的圖片。
個人品牌的網站除了選擇一張「意象圖」之外,我們也非常建議直接放上自己的「大頭照」,這兩種選擇都可以,整理師艾咪的網站模板就是以意象圖來設計主視覺圖,而禪卡占卜師卡洛的網站模版就是用大頭貼來設計。
以整理師艾咪的網站模板為例,它就是選擇一張居家意象圖,主色調的綠色與主視覺圖的綠色植栽很協調地搭配起來了!主視覺圖區也放上了一段「品牌訴求文字」,例如,「平衡生活,從整理開始」,也和上方選單部落格頁的「平衡生活配方」相呼應,快速瞭解這個整理師品牌的理念就是「生活應該要平衡」,整體網站的訴求也必須以這個理念為中心思想,自然也能吸引認同該理念的讀者或潛在客戶。
禪卡占卜師卡洛的網站模版之主視覺圖區設計,選擇的就是「大頭照」,個人大頭照其實是最吸引讀者目光的,保證讀者一定會往下滑(XD)!
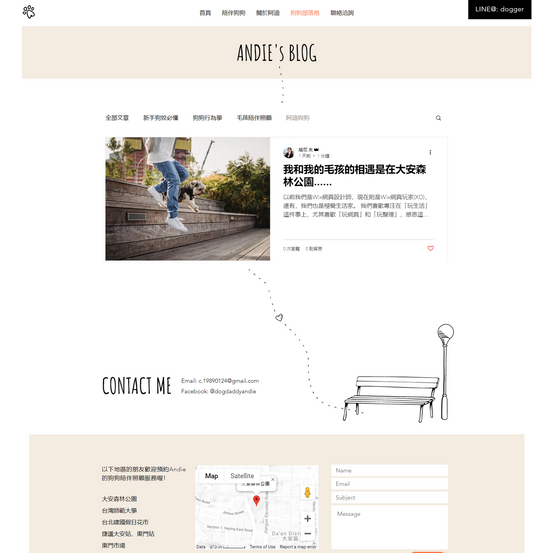
而這個寵物陪伴師阿迪的網站模版因為是選擇可愛俏皮插圖的風格,所以並非選擇圖片,而是選擇「一個底色搭配向量插圖」的設計 (如下圖)。
購買網站模版後,如何進行網站微調?
主視覺圖區使用的是「帶狀圖片 (Strip)」的元件,請點擊一下卡其色背景,帶狀圖片(Strip)會被選取起來,會有一個工具列出現,再點擊「變更帶狀圖片背景」,選擇「色彩」(如果你有適合的素材也可以放圖片或影片)。
我們在這個卡其色背景上,加入了一些插圖來做點綴,例如狗狗插圖、狗腳印等等。若要變成向量插圖,請點擊插圖,然後點擊工具列的「變更向量插圖」。
接下來會跳出一個視窗,Wix提供了許多免費的向量插圖可以使用,我們大都是使用Wix的素材來進行設計,你可以輸入關鍵字來搜尋和挑選適合的素材。
如果你有自己的插圖,也可以點擊「+上傳媒體」,從電腦抓取檔案,要是SVG檔喔!
另外,為了有利於SEO,請點擊工具列的「設定」,在「向量插圖中有什麼?告訴Google」的地方輸入品牌名稱或相關的關鍵字,例如「寵物陪伴師」或「狗狗陪伴」,每次變更插圖或圖片的時候都要記得調整喔!
2. 關於我區
個人品牌的網站非常強調「個人」特色,如果你的主視覺圖區是一張意象圖,那我們強烈建議大家在首頁的「關於我區」一定要放上自己的大頭照,盡快讓讀者知道你長什麼樣子,可以緊接著在主視覺圖區的下方出現,俗話說「見面三分情」,看到你本人的照片,也會增加讀者繼續瀏覽網頁的興趣。
你也可以自己去觀察,是不是有放創業家本人的照片的網站會比較吸引你呢?
如果你在主視覺圖區已經放上一張大頭照了,關於我區就可以再放上另一張大頭照,兩張照片可以不同,幫助讀者更加認識你!

購買網站模版後,如何進行網站微調?
由於我們已經將該網站模版適當的版面大小控制好了,而該網站放置的文字空間是「14行」,建議大家放置約10~15行的文字內容,不要太多也不要太少,以維持版面美感。
記得要把文字改成自己的版本,在Wix編輯器中修改文字非常簡單,只要「點擊文字區兩下」就可以開始打字了,就跟Word打字一樣簡單。
另外,也要記得將大頭照圖片改成自己的,調整該網站模版之大頭照的操作步驟說明如下:
(1) 點擊圖片區之後會出現一個工作列,再點擊「變更圖片」。
(2) 點擊「圖片」之後會跳出一個大視窗,你可以點擊「上傳媒體」,然後選擇你電腦當中的檔案來上傳。
(3) 點擊「從電腦上傳」,就會跳出電腦的檔案資料夾視窗,你可以在這裡選擇你的電腦中的檔案;你也可以從其他的社群媒體(如Facebook、Instagram、Google Drive等)匯入圖片。
(4) 你所上傳的所有檔案會被放在「網站檔案」區,隨時都能存取,點選你要的檔案之後,再點擊右下方的按鈕「選擇圖片」,圖片就會被置換了!
變更圖片後,你可以點擊「裁切 (Crop)」來微調圖片,再透過放大縮小、移動圖片位置來選取希望呈現的部分。
(5) 為了有利於SEO,變更圖片之後,請再點擊「設定」,在「圖片文字」的地方輸入品牌名稱或相關的關鍵字,例如「財務教練」,每次變更圖片的時候都要記得調整喔!
恭喜你完成關於我區的設計!
3. 產品服務區
在介紹個人品牌之後,讓讀者知道你有提供什麼服務就是最重要的事情了,如果想要透過個人品牌賺取收入,我們就必須先讓讀者知道我們的產品和服務,如此一來在他認同我們的理念,或是從部落格文章中獲得有價值的免費資訊之後,他才會連想到你的收費服務!
除非你只是想要單純的分享好文章、好內容,只是想要打發時間,那就可以忽略產品服務區,雖然我們比較建議大家還是可以設計一下產品服務區。
許多的產品服務區都是「一列多欄式」的設計(如下圖為一列三欄式的設計),這也是最經典的版面,我們自己的官網也是一列三欄式的設計(如下下圖)。
選擇不同的版面設計需要先考慮到整個網頁頁面「不同區塊的版面配置」,主視覺圖區是一個區塊、關於我區是一個區塊、產品服務區也是一個區塊,通常相鄰的區塊部會使用類似的版面配置,如此才能維持網頁的質感與活潑性!
通常主視覺圖區會是「一列一欄」的版面,亦即一張圖片橫跨整個螢幕寬度,而關於我區會是「一列兩欄」的形式,亦即一邊大頭照圖片、一邊文字說明文字,而產品服務區和文章區則可以多元設計,只要相鄰的塊版面設計不同即可。
為了首頁整體可愛清新的設計風格,這個寵物陪伴師的網站選擇的是「一列兩欄式」的設計,簡單呈現一項「主要的服務資訊」,快速讓讀者知道這個個人品牌有提供了什麼能夠解決生活問題或是提升生活品質的專業方法!
透過「更多服務」的行動呼籲按鈕,可以將有興趣的讀者帶往產品服務頁,以取得更多的服務說明。
購買網站模版後,如何進行網站微調?
這裡的產品服務區顯示一項狗狗陪伴散步服務,左邊放圖、右邊放文字,使用的是Wix編輯器中的「帶狀圖片 (Strip) 」元件。
你可以將服務的文字改掉,包括標題、價格及服務說明文字,修改方式一樣是點擊2下即可編輯。

你也可以將服務的圖片改掉,圖片的修改方式請點擊圖片2下,然後點擊工具列中的「變更欄背景」,並選擇「圖片」就可以重新挑圖了,你可以自行上傳自己的狗狗圖片。
為了有利於SEO,變更圖片之後,請再點擊「設定」,在視窗中往下拉,並在「圖片中有什麼?告訴Google」的地方輸入品牌名稱或相關的關鍵字,例如「寵物陪伴師」,每次變更圖片的時候都要記得調整喔!
恭喜你完成產品服務區的設計!
4. 部落格文章區
我們會很建議大家在首頁的地方放上文章區,當讀者在瀏覽頁面時,如果看到產品服務區還沒有想要預約服務或購買產品的想法,至少要透過文章吸引讀者繼續認識我們、進而追蹤我們,未來才有成交的機會,文章可以放置3~6篇文章,總有一篇會被點擊來看看!
而且,不覺得有能力撰寫長文章的人很厲害嗎 (XD)?能夠有系統地分享內容,然後透過平易近人的教學方式,協助他人提升生活品質,讀者一旦讀到了這樣的文章,一定會對你的品牌留下深刻的印象!
購買網站模版後,如何進行網站微調?
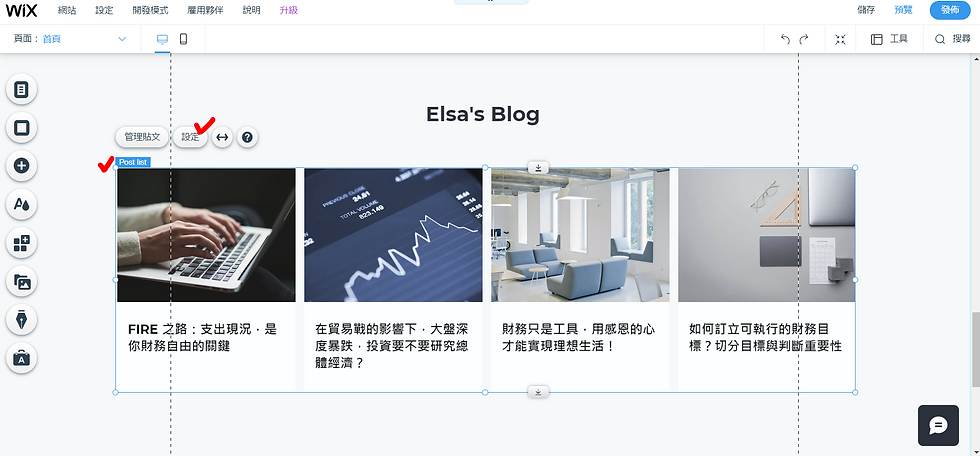
文章是整個網站的靈魂,請事先撰寫至少3~6篇文章放到網站上,Wix有內建的部落格系統(APP),請到「部落格頁」新增文章,點擊下方部落格區之後會出現一個工作列,再點擊「管理貼文」。
所有的文章都可以在這裡編輯,我們在這裡目前先放置了8篇文章,請記得改成自己撰寫的文章喔!
在文章的編輯頁面中,請記得將每一個文章分配到對應的「文章類別」(可複選)喔!
部落格頁 (這個網站案例是「狗狗部落格」頁)是Wix Blog APP的主頁,所有的文章和文章類別都會出現在這裡,如果希望讓文章出現在其他網頁頁面,我們就要使用到「部落格元素 (Post List)」,目前在首頁的部落格區就是使用了這個元素。
補充說明一下,想要加入這個部落格元素,可以在Wix編輯器的右方工具列選擇「新增 (Add)」(「+」的加號圖示),然後選擇「部落格」,從這裡選擇我們想要的文章版面(呈現型式)。
因為我們已經設計好了,所以你就不用再另外新增了!你可以點擊「設定」來決定首頁該區想要呈現的文章類型。
由於我們有編輯文章的類別,例如新手狗奴必懂、狗狗行為學、毛孩陪伴照顧、阿迪與狗等,所以你也可以選擇想要呈現的「文章類別」,例如「新手狗奴必懂/新手必讀」就很適合選用「文章類別」的形式來呈現。
當然,你也可以選擇「所有文章」,那麼你的「最新文章」就會呈現在這裡。
另外,為了維持版面設計,我們固定配置6篇文章在首頁的部落格區,全部的文章則會出現在部落格頁。
如果你想要呈現特定文章,而這些文章有可能是跨類別的,那麼你可以選擇「所有文章」然後將「精選文章」勾選起來 (往右拉開),如此一來有被設定為「精選文章」的文章就會呈現出來。

設定文章為「精選文章」的方式說明如下,點選「管理貼文」,選擇你要的文章編輯,點擊「設定」,將「設定為精選文章」勾選起來 (往右拉開) 即可。

恭喜你完成部落格文章區的設計!
5. 聯絡我區
通常在首頁的最下方都會放置聯絡我們或是訂閱網站的表單,讓潛在客戶如果有問題時可以找得到我們,通常客戶如果有問題想聯絡,也代表成交的機率很高,所以一定要留下聯繫的方式,例如Email、Facebook、Instagram、LINE、電話、地址等等。
購買網站模版後,如何進行網站微調?
記得把文字和對應的連結改成自己的版本,例如,「Email: xxx@gmail.com」就必須改成自己的Email,「Facebook: @dogdaddyandie」也要記得改掉,如果是你用的其他社群連結就改成其他文字。
在「編輯文字」中,將需要連結的文字選取起來,並點擊「連結圖示」,你可以直接貼連結,如果是 Email 或是電話,你可以選擇Wix的內建連結,以 Email 為例(如下圖),選擇「電子郵件」,並輸入你希望客戶聯絡的 Email 即可。

若提供陪伴狗狗的服務,你應該會有一個大致的服務地區,例如你平常遛狗的區域,可以列出幾個明顯的地標供客戶參考,修改文字的方式是一樣的。

可以簡單附上一個小地圖供客戶參考,你可以點擊地圖工具列的「管理位置」,輸入主要地標的地址(也可輸入多個地址),Wix會自動連結Google地圖。

最後,頁尾的文字也要記得調整成自己的內容,例如,Copyright © 2021 By 「Andie the Dog Daddy」 All rights reserved. 改為 Copyright © 2021 By Minimalist Winnie All rights reserved.
恭喜你完成聯絡我區的設計!
6. 新增區塊或網頁
以上一共分享了首頁的「五大區塊」,包含主視覺圖區、關於我區、服務項目區、部落格區及聯絡我區,關於我區會有按鈕可以連結至關於我頁、服務項目區會有連結可以連結至服務項目頁,同理部落格區及聯絡我區。
(1) 新增區塊
如果你有設計更多的頁面,也可以在首頁新增更多的區塊,例如,你想要在使用關於我區這樣一列兩欄的版面配置,你可以點擊關於我區一下,你會看到一個藍色的框線將該區給選取了起來(如下圖),並看到上方顯示「帶狀圖片」的字樣,每個被選取的元件都有其對應的名稱,例如文字、圖片、按鈕等等,每個元件都能透過複製重複利用。
當你想要複製元件或刪除元件時,只要點擊該元件之後,再按右鍵選取「複製」、「貼上」或「刪除」即可。移動元件時,只要用滑鼠按住元件不放,就能移動至任何你想讓它去的地方!
另外,你也可以將滑鼠移到藍色框線上方的「↓ (Drag) 圖示」,你可以往上拉動或往下拉動,當你拉動元件時,下方的所有元件都會跟著一起移動,下方所有的元件都會一起移動到相對應的位置,如此一來我們就不需要一個一個元件移動位置。
(2) 新增網頁
如果你想要新增更多的網頁,你可以直接複製現有的網頁來進行編輯和調整 (如下圖),如此一來就不需要一個一個區塊進行新增和複製。
六、關於我頁
在關於我頁的部分,你可以分享更多關於自己的內容,例如你的經營理念、你的故事、你的願景等等。
這個網站的並無獨立的關於我頁面,而是透過「錨點 (Anchor)」來設計關於我頁的選單 (設計的方式請參考九、聯絡我頁),如果是透過首頁文字或部落格文章來介紹自己也是可行的設計方式。
七、服務項目頁
在首頁中的「產品服務區」只會顯示簡單的服務名稱、簡介文字及圖片,在「產品服務頁」中則可詳細地介紹自己的服務,包含價格、服務流程、服務內容、預約方式等等。
以諮詢顧問或提供無形服務的行業來說,多數人都會使用「預約表單」來讓客戶填寫預約服務的需求,包含客戶的基本資訊,客戶想問的問題等等,因此我們可以在這裡設計按鈕(如下圖),並連結至表單的網址,或者直接連結至付款頁面。
當然,你也可以透過一整個網頁(銷售頁)來設計和介紹你的服務,例如你有3個服務,你甚至可以設計3個網頁(銷售頁)來分別介紹每一個服務。通常我們會建議先設計好其中一個服務項目之後,再透過「複製頁面」來新增第2個和第3個服務,增加網頁設計的效率。
每一個服務銷售頁可以包含許多區塊,例如服務內容、服務流程、服務方案、適合的對象、預約守則、客戶評價、個人資歷或獎項、常見問題等等,豐富又專業的內容也能增加潛在客戶的成交機會!
由於狗狗陪伴的服務通常直白易懂,即使不花太多篇幅說明可能有養寵物的人都能理解,選擇簡單清爽的設計也可很可行的,因此我們這裡放上3個服務讓潛在客戶可選擇,也能表現你的專業度及解決問題的能力,盡可能將你懂得知識細分成三大類別吧!
購買網站模版後,如何進行網站微調?
產品服務區通常都是多個產品服務的組合,每一個產品服務的內容所包含的元件都是相同的,例如,每個產品服務可能都會包含一張產品服務的圖片、產品服務的名稱,以及行動呼籲按鈕,為了快速複製同樣的格式,我們會選擇Wix編輯器中的「重複項 (Repeater / Lists & Grids) 」元件。
請一樣記得點擊2下改掉圖片、服務標題文字、服務價格、服務說明文字及按鈕連結,你可以參考我們預設的文字做修改。
如果你的服務有更細緻的流程規劃,也可以新增一個版塊來說明,不但會讓客戶更安心,也能讓提升個人專業度與可靠度,尤其是諮詢類顧問業,或是服務週期較長的行業,如室內設計、網頁設計等等。
八、部落格頁
由於部落格頁是由Wix內建的系統,因此我們不太需要去更動什麼設計,只要專心在產出文章即可,為了讓潛在客戶第一次進入網站就能夠感受到我們的專業度,請務必先放上多一點的文章,如果只有一兩篇文章,讀者一看到就會發現你是新手,自然就會降低向你預約的機會。
文章的類別也可以新增3~5個,例如「新手狗奴必懂、狗狗行為學、毛孩陪伴照顧、阿迪與狗」等等,透過文章的專業分類也可以提升讀者的信任感,以專業文章為主,輔以搭配個人的日常點滴,讓讀者學習收穫許多,同時又感到親近感。
在實際撰寫文章之前,先好好思考自己文章主題的大方向,列出幾個撰寫的主題之後,會幫助我們有架構地寫東西,也比較不會有不知道該寫什麼的煩惱喔!
你也可以稍微感受一下,即使你還沒真正開始閱讀這個個人品牌的文章,光是看他這幾個專業的「文章分類」就覺得他一定有不少料吧!
如果真的想要調整部落格的版面配置,可選取部落格區之後,點擊「設定」,然後點擊「版面配置」,這裡有6種版面配置,你可以嘗試都點擊看看,看看哪一個版面配置你比較喜歡,「所有文章」和「文章類別動態」的版面配置可以個別設計不同的配置。
九、聯絡我頁
由於首頁的頁尾已經有了一個聯絡我區的區塊,為增加架站效率,並統一管理聯絡表單,於是選單頁的「聯絡我頁」是透過「錨點 (Anchor)」來設定連結,點擊頁首的聯絡我(聯絡洽詢),畫面會直接移到首頁的聯絡我區。
「錨點 (Anchor)」可以設定在網頁中的任何一個區塊上,它不是一個網頁連結,而是一個網頁中的「位置/定點」,任何按鈕或是網頁選單都可以連結至「錨點 (Anchor)」,這也是網頁設計中很常使用的設計。
我們在首頁的聯絡我區上方放上一個「錨點 (Anchor)」(如下圖),它會出現一條螢光色藍線,我們可以命名它的名稱,例如「Contact Me」,以識別網站上不同的「錨點 (Anchor)」。
我們希望「聯絡洽詢頁」可以連結到首頁的聯絡我區,我們就可以在「網站選單」選擇該頁,點擊「變更連結」,選擇連結設定視窗中的「錨點」,再選擇對應名稱的「錨點」,例如「Contact Me」,這樣就設定成功了!
當然如果你有更多的內容想要單獨設計一個聯絡我的網頁,例如放上Google地圖、交通資訊、更多的社群資訊等等,也是完全沒問題的喔!
十、手機版設計
手機版網頁的設計是每個網站的必要設計,並有利於SEO,每個網站模版的手機版我們都已經幫大家設計好了,除非你有新增網頁或是區塊,或是新增太多或太少文字造成畫面跑版,那就必須進到手機版畫面進行調整,Wix編輯器的左上方有電腦和手機的圖示,點擊圖示可以切換「桌面版設計」與「手機版設計」。
手機版網站可以調整文字的大小、顏色、圖片的長寬、按鈕的長寬,以及各元件的相對位置,也能隱藏元件,讓某些元件在手機版不被顯示,如果發現需要更改文字或其他設定,則必須回到「桌面版」來設計。
另外,我們會開啟「工具列」,方便我們在調整某些圖片大小或是按鈕大小時,可以直接輸入「數值」,以確保版面規格的一致性。
比較要注意的是,右下方的訊息圖示,請記得點擊圖示進行編輯,並點選「設定快速動作」,然後編輯社群的設定,將連結改成自己的版本,移除自己不需要的社群連結,亦可點擊按鈕「更多動作」新增需要的社群。
手機版設計操作不難,請務必在桌面版設計完成之後,到手機版的畫面檢查一下,看看畫面有沒有跑掉,或是用自己的手機看一下畫面順不順暢。
十一、線上訊息功能
線上訊息功能讓潛在客戶可以在網站上和我們互相訊息,讓用戶能隨時立即聯絡我們,而 WiX Chat 的功能還能讓我們更好地管理這群用戶名單。
Wix的後台非常強大,所有的訊息都可以集中在這裡管理,而且當你將Wix連結你的Facebook粉絲專頁之後,連Facebook的私訊內容都會同步出現在這裡,你就不會錯過任何一個潛在客戶的訊息啦!
十二、SEO精靈設定
恭喜你網站都完成啦!最後就只剩下SEO檢查清單認證的設定啦!(SEO一定是最後一步喔~)
購買SEO清單檢查認證通過的服務,請點我:https://www.wixtw.com/proservice
十三、升級網站
如果你決定要購買付費方案,你可以點擊:https://www.wixtw.com/premiumplan